Membuat WebGIS Peta Puskesmas Gunungkidul Menggunakan Leaflet dan Geoserver
8:20 AM
Setelah sebelumnya saya menjelaskan panjang lebar tentang apa itu leaflet dan apa itu geoserver (Lihat postingan Leaflet, Geoserver, dan Installasi Geoserver). Sekarang mari kita membuat suatu WebGIS dengan menggunakan Leaflet dan Geoserver itu sendiri.
Membuat WebGIS Peta Puskesmas Gunungkidul Menggunakan Leaflet dan Geoserver
WebGIS yang akan kita buat adalah peta Puskesmas di Kabupaten Gunungkidul, WebGIS yang akan kita buat ini memiliki spesifikasi seperti berikut:
- Menampilkan marker/pin pada lokasi Puskesmas di Kabupaten Gunungkidul.
- Menampillkan Informasi Puskesmas ketika marker di klik.
- Melakukan Geocoding terhadap lokasi user.
- Memberikan informasi rute terhadap user jika ingin ke puskesmas tertentu.
- Menampilkan Polygon Kecamatan di Gunungkidul
Setelah kita tahu spesifikasi yang kita buat, mari sekarang kita belajar bagaimana sistem tersebut bisa berjalan.
Semua data yang kita butuhkan akan kita upload ke Geoserver dalam bentuk SHP, Geoserver lalu akan memberikan service terhadap aplikasi kita dalam bentuk JSON (Bukan SHP lagi). Aplikasi yang menerima data dalam bentuk JSON lalu akan menerjemahkan data-data tersebut menjadi bentuk peta.
Karena semua data disimpan dalam Geoserver, maka pertama yang kita lakukan adalah melakukan upload terhadap data yang kita miliki. Download data yang akan kita gunakan terlebih dahulu jika belum ada.
Setelah kita memiliki datanya, langsung saja kita masuk ke admin page dari Geoserver lalu login
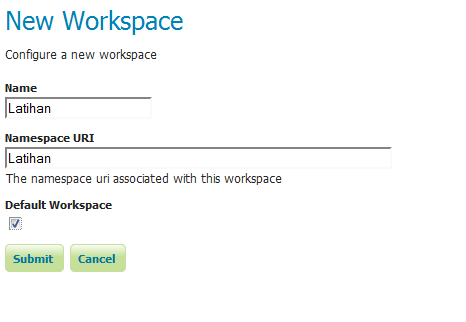
Sekarang mari kita buat workspace baru supaya tidak bingung ketika bekerja dengan banyak SHP.
Workspace -> Add new Workspace

Isi Name dan Namespace URI dengan Latihan, lalu centang Default Workspace supaya nanti kita tidak perlu mengatur lagi workspace kita ketika melakukan upload data. Klik Submit
Setelah itu kita masuk ke Stores -> Add new stores
Pilih Vector Data Sources -> Shapefile
Sekarang kita beri nama Data SHP yang kita upload,
Untuk yang puskesmas kita isi Data Source Name nya dengan Puskesmas, anda boleh tidak mengisi description, lalu Browse ke File AlamatPuskesmas yang telah di download tadi untuk mengisi Shapefile Location.
Untuk yang polygon kecamatan juga sama, isi saja Data Source Name nya menjadi KecamatanGK, dan jangan lupa juga untuk mengisi Shapefile Location.
Setelah di Save maka tampilan nya akan menjadi seperti berikut.
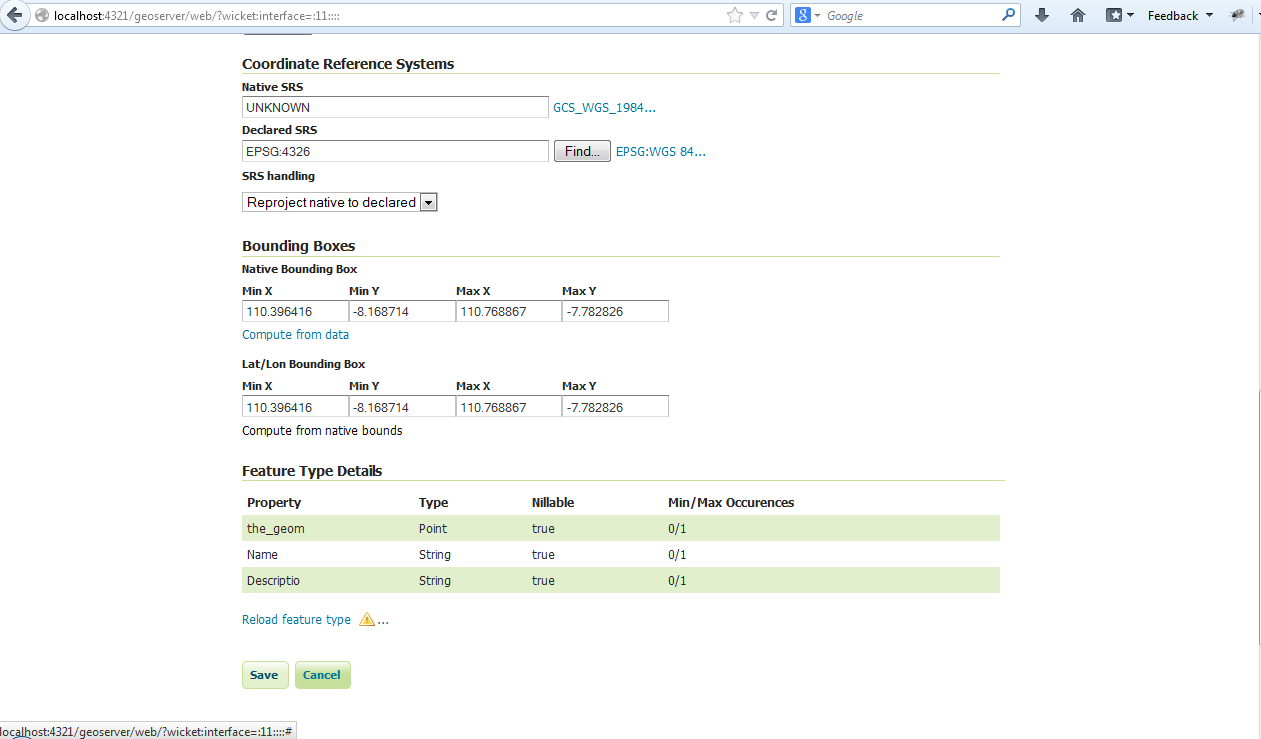
Klik publish.

Isi Declared SRS dengan EPSG:4326, SRS Handling dengan Reproject Native to Declared, Compute from Data, Compute from Native Bounds, klik save
Setelah upload kedua data maka tampilannya akan seperti diatas.
Untuk melihat preview layer nya kita bisa melihat melalui Layer Preview -> Klik OpenLayer pada alamatpuskesmas dan anda bisa melihat tampilan berikut.
Data yang akan kita gunakan dalam bentuk JSON, yang bisa diakses dengan memilih format All Formats->Application/JSON
Saya tidak tahu kenapa JSON yang ada tidak bisa langsung di request menggunakan AJAX dengan JSONp, jadi saya menggunakan php proxy untuk mengakalinya. Berikut kode php proxy nya.
Tentu saja kita harus memiliki Web Server Lokal untuk menggunakan PHP di PC sendiri, buat file webGIS untuk project kita.
save php proxy berikut dengan nama proxypuskesmas.php dan proxykec.php
Jangan lupa untuk mengganti url diatas dengan url masing-masing dari output json milik anda pada Geoserver, selain itu hapus maxFeature=50 yang ada pada url.
Setelah itu jika kita coba proxy yang kita buat berjalan atau tidak dengan mengakses url proxy milik kita pada browser
Jika kita bisa melihat format JSON pada browser kita berarti PHP proxy kita berhasil.
:)
Mari sekarang kita munculkan peta pada browser menggunakan leaflet.
Buat index.html pada folder webGIS yang kita buat, dan kodingannya adalah seperti berikut.
Oh iya, kita menggunakan MapQuest sebagi base map kita, jadi silakan mendaftar di mapquest untuk mendapatkan API Key nya, selain itu kita juga menggunakan library JQuery untuk memudahkan dalam menggunakan AJAX.
Berikut hasil dari kode yang kita buat diatas, perhatikan syntax pemanggil external jacascript, ganti dengan backslash dibagian belakangnya, saya tidak bisa menampilkan syntak disini jika pentutup javascript tidak diganti.
Peta diatas sudah bisa menampilkan marker puskesmas, polygon kecamatan gunungkidul, zoom in dan zoom out juga sudah ada.
Sekian tutorial kali ini, untuk fitur yang belum ada akan dilanjutkan pada tutorial berikutnya. .
Semoga Bermanfaat, GBU










41 comments
mas, file shp-nya kok gak bisa diload di map server ya?
ReplyDeleteengga bisa di load nya gimana mas?
ReplyDeletesaya juga belum pernah pake map server.. tapi saya cek pake geoserver sama QGIS baik-baik saja tuh
file shp nya tidak disertai dengan shx dan dbf mas
Deletemungkin bisa pakai data lain dulu. . belum sempat upload
Deletemantep kang artikelnya, ane juga lagi lagi ada project buat peta kab . . sukses selalu : http://www.tutorhack.com/
ReplyDeletehttps://dl.dropboxusercontent.com/u/47464119/Peta%20puskesmas.rar Ini file shp yang lengkap.. peta puskesmasnya
ReplyDeleteterima kasih atas info yang menarik ini. saya sudah coba implementasikan seperti petunjuk diatas, tapi di html file nya tidak keluar tampilan apapun... kalau untuk tahap sampai menampilkan .php nya sudah bisa... terima kasih
ReplyDeletecoba lihat di console browser nya pake firebug di firefox atau console google chrome. .biasanya ada pesan errornya
Deletepesan yang tampil seperti ini
ReplyDelete* GET http://beta.mapquestapi.com/sdk/leaflet/v0.1/mq-map.js?key=Fmjtd%7Cluur2q6y2l%2Crn%3Do5-9a2auw 503 (Service Unavailable) test.html:14
* Uncaught ReferenceError: MQ is not defined
saya masukkan Fmjtd%7Cluur2q6y2l%2Crn%3Do5-9a2auw dari AppKey MapQuestnya...
terima kasih :)
kayaknya mapquest nya ada yang ganti d. . tempat saya juga engga bisa
Deletecoba pake ini aja buat base map nya gan. .
var map = L.map('map').setView([-1.889306,114.697266], 5);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
yang map di atas itu dihapus aja semua satu variabel, diganti sama ini
This comment has been removed by the author.
Deletehttp://{s}.tile.osm.org/{z}/{x}/{y}.png ambil link nya aja yang jadi image ini,.
DeleteBerhasil, Terima Kasih banyak...
ReplyDelete:D
" Data yang akan kita gunakan dalam bentuk JSON, yang bisa diakses dengan memilih format All Formats->Application/JSON " <--- Opsi itu ada dimana ya mas? Saya cari2 di menu Geoserver koq gak nemu?
ReplyDelete~login dulu kalo belum login
Delete~cari menu layer preview di sebelah kiri. .
~di sebelah kanan di dalam tabel Layer Preview ada All Format
~di bagian WFS ada application/json
Sipp mas udah bisa dapet JSON-nya.
DeleteBerikutnya masih bingung di bagian ini mas :
"Oh iya, kita menggunakan MapQuest sebagi base map kita, jadi silakan mendaftar di mapquest untuk mendapatkan API Key nya, selain itu kita juga menggunakan library JQuery untuk memudahkan dalam menggunakan AJAX." <--- sudah daftar tapi bagaimana cara mendapatkan API Key-nya dan cara memasukkanya ke tutorial ini?
Mohon bimbingannya ya mas, maklum saya baru belajar bikin webgis.
Terimakasih sebelumnya.
var map = L.map('map').setView([-1.889306,114.697266], 5);
DeleteL.tileLayer('http://%7Bs%7D.tile.osm.org/%7Bz%7D/%7Bx%7D/%7By%7D.png', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
pake ini aja mas base map nya, engga perlu api key,. .
" ambil link nya aja yang jadi image ini "
ReplyDeleteimage yang mana mas ?
terus maksd base map nya itu seperti apa ?
ar map = L.map('map').setView([-1.889306,114.697266], 5);
DeleteL.tileLayer('', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
base map itu peta dasar. .
maaf, saya juga kurang tau, belum pernah menemukan kesalahan seperti itu. .
ReplyDeletemungkin bisa di cek lagi di file shp, proyeksi peta, atau di bound nya. .terimakasih
var map = L.map('map').setView([-1.889306,114.697266], 5);
ReplyDeleteL.tileLayer('', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
utk koding yg diatas diletakkan dimana mas?
apakah masih harus mendaftar di mapquest setelah pakai koding di atas untuk mendapatkan API KEYnya?
sya masih kendala saat menampilkan peta di htmlnya mas
diletakkan di tempat yang sama dengan bagian memanggil peta mapquest. .
Deletetidak perlu API key lagi karena base map nya bukan menggunakan mapquest. .
terimakasih.
gan boleh minta sorce code web gis nya ga yg pake google maps..
ReplyDeleteyg kira-kira udh full jadi untuk input dan outputnya..mohon dikirim ke email sya ya nie emailnya : viebiant_levina@yahoo.co.id
mantaaap gan,,terima kasih banyak ya gan untuk infonya
ReplyDeleteMas kalau di tiap puskesmas di tambahin foto gmana caranya ??
ReplyDeletedi bindpopup tambahin aja kode html img src, html biasa buat nambahin image
Delete"Tentu saja kita harus memiliki Web Server Lokal untuk menggunakan PHP di PC sendiri, buat file webGIS untuk project kita."
ReplyDeletebang untuk web server lokal cara bikinnya gmn yaa? maklum nubi,... baru ngikutin mentok sampe bkin ke file json,....
Web Server Lokal itu buat ngejalanin file PHP nya..
Deletecoba cari tutorail cara install XAMPP atau WAMP..
This comment has been removed by the author.
ReplyDeletemas, dalam Qgis ada plugins yang mengkonversi kedalam leaflet. pertanyaannya, bagaimana kemudian leaflef webmap tersebut dapat dipublish kedalam website yang menggunakan CMS joomla / wordpress? kira-kira bisa bikin tutorialnya gak?
ReplyDeletemas,klo data marker puskesmas nya d simpan di database SQL, caranya gmna ya agar bisa tampil ?
ReplyDeleteterimakasih....
Terima kasih Mas. Ide proxy-nya, mengatasi masalah cors antara client ol3 dan server pada geoserver yang sama alami beberapa hari ini.
ReplyDeleteya sama2, coba gunakan autentikasi untuk keamanan data
Deletevar myStyle = {
ReplyDelete//warna
"color": "#00ff00",
//transparasi
"opacity": 0.1,
//tebal garis
"weight": 4,
gan itu emang pake tanda kutip dua ya? kok punya ane gak muncul ya? atau gara2 port geoserver sama server lokalnya beda? momhon pencerahannya gan
This comment has been removed by the author.
DeleteThis comment has been removed by the author.
DeleteThis comment has been removed by the author.
Deletebasemap udah muncul gan, tapi layer kecamatan sama titik puskesmas nya masih belum muncul. padahal script ane udah sama kaya agan yg di atas.. mohon pencerahannya gan
Deletegan kalau misal mau nambah data puskesmas tp ngambilnya dari database sql itu gmn caranya?
ReplyDeletemaaf mas mau tanya soalnya masih awan soal geoserver, itu nulias codingannya pake aplikasi apa mas?
ReplyDeletefile Download Peta Puskesmas Gunungkidul engga bisa di download. boleh minta tolong di upload ulang?
ReplyDelete