Bagi yang mengenal dunia pemrograman pasti tidak asing dengan fungsi IF untuk menjalankan proses berdasarkan kondisi tertentu. Ternyata fungsi if ini juga bisa digunakan dalam formula di Excel untuk menampilkan output berdasarkan kondisi tertentu.
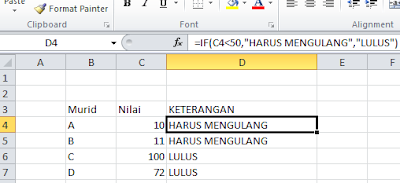
Misal, dalam sebuah mata pelajaran Matematika jika seorang murid mendapat nilai kurang dari 50 maka dia harus melakukan perbaikan. Untuk melihat siapa yang harus melakukan perbaikan ataupun yang tidak maka dapat menggunakan fasilitas if pada Excel seperti pada gambar berikut
 |
| Contoh Penggunaan IF pada EXCEL |
Mudah Bukan?? Untuk dapat melakukannya maka dapat menggunakan rumus berikut
=IF(Cell<Nilai yang ditentukan,"Keterangan jika nilai cell benar","Keterangan jika nilai cell tidak memenuhi")