Mengenal Beberapa Jenis Layout pada Pemrograman Aplikasi Berbasis Android
6:44 AM
Layout adalah sesuatu yang mendefinisikan struktur visual untuk pengguna atau dapat dikatakan juga sebagai suatu tampilan yang ditampilkan kepada pengguna. Yang akan dibahas kali ini adalah penggunaan dari Relative Layout, Linear Layout, dan Web View.
Linear Layout
Adalah jenis layout yang mengatur child element (contoh : TextView, Button, CheckBox, dll) ke dalam suatu baris horizontal ataupun vertikal. Untuk mengatur direction dari Linear Layout ini sendiri bisa mengedit pada atribut android:orientation.
Untuk lebih jelasnya sebagai contoh:
Misal kita mempunyai suatu text view dengan nama TextView1 dan TextView2
Ketika kita menuliskan kode XML nya kita tulis berurutan TextView1 ditulis pertama dan TextView2 setelahnya.
Jika kita menggunakan android:orientation="vertical" maka TextView1 akan berada di atas karena ditulis pertama dan TextView2 berada di bawah TextView1 karena ditulis kedua.
Sedangkan jika kita menggunakan android:orientation="horizontal" maka TextView 1 akan berada di sebelah kiri dan TextView2 akan berada di sebelah kanan.
Misal kita mempunyai suatu text view dengan nama TextView1 dan TextView2
Ketika kita menuliskan kode XML nya kita tulis berurutan TextView1 ditulis pertama dan TextView2 setelahnya.
Jika kita menggunakan android:orientation="vertical" maka TextView1 akan berada di atas karena ditulis pertama dan TextView2 berada di bawah TextView1 karena ditulis kedua.
Sedangkan jika kita menggunakan android:orientation="horizontal" maka TextView 1 akan berada di sebelah kiri dan TextView2 akan berada di sebelah kanan.
Layout sendiri memiliki suatu atribut "weight" yang mempengaruhi size atau besar dari element child yang ada di dalamnya terhadap layar dari suatu device.
Contoh XML Linear Layout
Beberapa layout properties yang dapat digunakan pada Relative Layout (http://developer.android.com/guide/topics/ui/layout/relative.html) :
Sekian artikel kali ini. . ^_^ GBU
Contoh XML Linear Layout
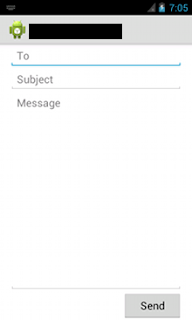
Hasilnya:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="right" android:text="@string/send" /> </LinearLayout>
Relative Layout
Relative Layout adalah jenis layout yang mengatur tata letak child element menggunakan posisi relatif. Mungkin agak sedikit membingungkan, yang dimaksud relatif disini adalah letak suatu child mempunyai ketergantungan dengan child lain atau dengan parent nya.
Kalau masih bingung bisa dicoba sendiri, saya juga bingung jelasinnya. . :DBeberapa layout properties yang dapat digunakan pada Relative Layout (http://developer.android.com/guide/topics/ui/layout/relative.html) :
android:layout_alignParentTop- If
"true", makes the top edge of this view match the top edge of the parent.android:layout_centerVertical- If
"true", centers this child vertically within its parent.android:layout_below- Positions the top edge of this view below the view specified with a resource ID.
android:layout_toRightOf- Positions the left edge of this view to the right of the view specified with a resource ID.
Contoh XML RelativeLayout
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="@string/done" /> </RelativeLayout>
Web View
Web View merupakan suatu class yang memungkinkan kita untuk menampilkan suatu halaman web application di dalam android activity, atau dengan kata lain apps milik kita ini menjadi suatu web browser yang menampilkan konten web tertentu yang sudah kita buat. Mungkin penggunaan Web View ini memiliki prinsip yang hampir sama dengan penggunaan Phonegap.
Biasanya WebView sendiri digunakan ketika kita ingin menampilkan sesuatu dari halaman web kita, dimana halaman itu sangatlah dinamis dan selalu membutuhkan koneksi internet.
Tutorial ini adalah lanjutan dari Hello World Android
Untuk Tutorial Selanjutnya Membuat aplikasi android kalkulator sederhana
Untuk Tutorial Selanjutnya Membuat aplikasi android kalkulator sederhana
Sekian artikel kali ini. . ^_^ GBU




.png)














0 comments